悩み中♪プラグイン無しでソースコードを表示 ~ WordPressの無料テーマGushをカスタマイズ。

現在、WordPressをカスタマイズしたときのコードを紹介できるよう勉強中です。プラグインで豪華な物がいろいろとありますが、ミニマルにプラグイン無しでできないか試行錯誤中です。だいぶいい感じになってきたのですが、もう一声…どの辺で妥協しようかな?
もう一声な感じから一晩経過
記事内でソースコードを紹介しようとすると、どうしても特殊文字の問題に当たります。WordPressでは、既に便利でリッチなプラグインがありますがSiSO的にはオーバースペックな感じです。
また、なるべく軽くサクサクなサイトを目指すならばプラグインは少なめがいいかな?ということで、プラグイン無しでソースコード表示を実現してみようと試みています。
HTML特殊文字
ブラウザに表示されるためには、HTMLという言語体系が使用されますが、いくつかのキャラクターは特別な意味を持ちます。
この中で、インターネットにてソースコードを公開するに当たって、よく引っかかりそうなのは、「<」、「>」、「&」、「”」です。それぞれ以下のようになります。
- <…<
- >…>
- &…&
- ”…"
記事を書くときに、あらかじめ変換したコードを書いて置けばいいのですが、これは結構めんどくさいものですし、時間もかかります。そんなわけで、せっかくPHPでプログラム実行ができるWordPress、プログラムの力で動的に変換して表示するようにします。
サクサクっとは簡単にいかないのね
「#038」って何だろう?
ということで昨日の結果を踏まえ、上記4つ分のキャラクタを置き換える関数をコーディングして、Gushのfunctions.phpとstyle.cssに組み込んで表示してみました。あ、順番は超重要です。「&」を先に変換しておかないと、後で「<」などを「&lt」に変換してからまた「&」に変換がかかるとまずいので。
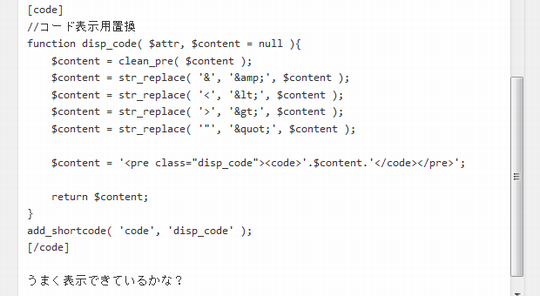
ワクワクして表示結果を見てみると、あれ?なぜか「#038」という表示が。なんだろう?WordPressの投稿の方はこんな感じです。

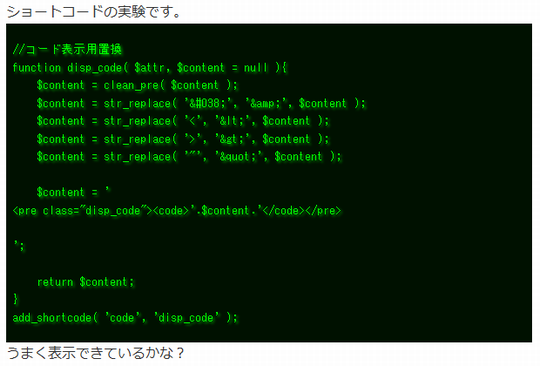
で、実際の表示は以下のような感じで、4行目に「#038」という謎の文字列。

「#038」ということから「&」絡みのコードであることには違いないのですが、ネットで調べてみてもあまりこれだという解決策が出てきません(英語のページばっかりだし)。ということで、ちょっと強引に「&」変換の後に「#038」が出てきたら、強引に削除することにしました。
PREタグ付近でなぜか改行
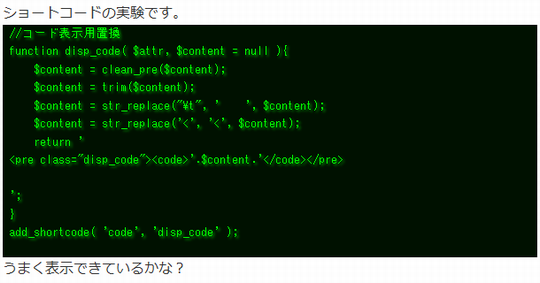
さて、もうちょっと先の表示結果を見てみると、もう1つ、不思議なことがおきています。それは、PREタグ付近でなぜか改行していることです。前記事のスクリーンショットで言うところのこれです。

試しに何も変換せずにショートコードと置換する関数を作ってみたのですが、改行されてしまいました。いくつか変更して試してみたところ、どうも改行の「<p」とか「</p」と思って動作してる節があります。
ということで、PREタグのように「<P」と続くような時だけは「<」を「<」と書くことで逃げることにします。
ところが、今回、「&」を「&」に変換するコードも追加しているので、そのままにしておくと「<pre」という文字列が「<pre」に変換されてしまいます。
σ(´^`)
ちょっと一工夫必要そうです。うーん。
ということでこれについてもあれこれ試行錯誤中ですが、あちらが立てばこちらが立たず状態でかなり悩み中です。
今日の一言二言三言
どの辺で 折り合い付けるか 悩みどころ
困ったなったら ああ困ったな
変換表示サンプルとして、作成中のプログラムを使っているのですが、当然、自分のプログラムの中には変換用の文字列が書いてあり、それが変換されて表示されてしまいます。
そんなわけで、「あ、ここが変換表示されちゃってる、こんなコードを入れたらどうかな?ああ、今度はこっちが~」という状況に陥っており、どこかで妥協点を見つける必要がありそうです。WordPressが「<p」を改行表示しなかったらな…。プラグインでそういうのがありそうですが、それはそれで本末転倒っぽいのでもう少し頑張ります。
WordPressをカスタマイズしてプラグイン無しでソースコード表示に挑戦♪
 |
ブログ等でソースコードを表示するのは案外めんどくさいものです。特にHTMLコードの場合、タグがタグとして動作してしまい、ソースコードとして表示できないこともあります。WordPressではプラグインを使ってうまく表示させることができますが、ビギナーなSiSOにとって程よい難易度でおもしろそうなので自力実装挑戦中です。 |











 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message